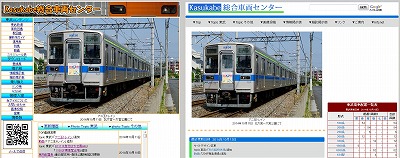
 10/13に新たなKasukabe総合車両センターを公開しました。全面的なリニューアルは覚えている限りでは左側にメニューを持ってきた2006年以来かと思います。
10/13に新たなKasukabe総合車両センターを公開しました。全面的なリニューアルは覚えている限りでは左側にメニューを持ってきた2006年以来かと思います。昨年あたりからスマートフォンに対応させるために様々な方法を検討してきましたが、Bootstrapを導入することで1つのデザインでPC・スマートフォン両方に対応出来ることから、これをベースとしたページとしました。
具体的には左側と右側でブロックが別れており、ブラウザの幅によって右側に来るブロックを下に持っていくことで小さい画面でも見やすい配置に自動変換されるようになっています。PC用ブラウザでも幅を768px以下にするとスマートフォン用のデザインとなります。スマートフォン表示ではメニュー部分をプルダウン方式として余計なメニューを減らしています。
色使いは従来50000系のオレンジと8000系の水色をベースとしていましたが、今回は所謂ファミマカラーをベースとして東武電車の色を随所に入れています。また従来のtableタグ多用を辞め、divタグ+CSSとしたことからデザインの自由度が増したほか、タグの量も大幅に削減することが出来ました。
今回のリニューアルでページ構成も一部変更し、更新頻度が落ちていたスケジュール、壁紙集は廃止としました。また東武コンテンツのメインページは路線一覧を駅図鑑に、車両配置一覧をトップページに、鉄道施設紹介を車両図鑑に移動し廃止しました。また過去ログを集約していた倉庫も各コンテンツメニューから過去ログへ入れるようにしたことから廃止としています。
今後全てのページに反映する予定ですが、しばらくは混在した状態が続きそうです。予めご了承下さい。
生まれ変わったKasukabe総合車両センターをはじめ、krfj.net各サイトを今後ともよろしくお願いします。

最近のコメント